Thanks Wikipedia!
Line
A line is a fundamental mark or stroke used in drawing in which the
length is longer than the width. Two connected points form a line and
every line has a length, width, and direction if it is straight .
[3]

This image contains contour lines (the outline of the birds) and decoration lines (
hatching).
- Uses
- A line that defines or bounds an edge, but not always the outside edge, could represent a fold or color change.[3]
- A line that defines the edge of space can also be created by a gap of negative space. Many uses include to separate columns, rows of type, or to show a change in document type.[3]
- Lines are used in linear shapes and patterns to decorate many different substrates, and can be used to create shadows representing tonal value, called hatching.[3]
Color
Color can play a large role in the elements of design
[4] with the
color wheel being used as a tool, and
color theory providing a body of practical guidance to color mixing and the visual impacts of specific color combination.

Color star containing primary, secondary, and tertiary colors.
- Uses
- Color can aid organization so develop a color strategy and stay consistent with those colors.[4]
- It can give emphasis to create a hierarchy
Attributes
Shape
A shape is defined as an area that stands out from the space next to
or around it due to a defined or implied boundary, or because of
differences of value, color, or texture.
[5] All objects are composed of shapes and all other 'Elements of Design' are shapes in some way.
[3]
Categories
- Mechanical Shapes or Geometric Shapes are the shapes that can be
drawn using a ruler or compass. Mechanical shapes, whether simple or
complex, produce a feeling of control or order.[3]
- Organic Shapes are freehand drawn shapes that are complex and normally found in nature. Organic shapes produce a natural feel.[3]
Texture

The tree's visual texture is represented here in this image.
Meaning the way a surface feels or is perceived to feel. Texture can
be added to attract or repel interest to an element, depending on the
pleasantness of the texture.
[3]
- Types of texture
- Tactile texture is the actual three-dimension feel of a surface that can be touched. Painter can use impasto to build peaks and create texture.[3]
- Visual texture is the illusion of the surfaces peaks and valleys,
like the tree pictured. Any texture shown in a photo is a visual
texture, meaning the paper is smooth no matter how rough the image
perceives it to be.[3]
Most textures have a natural feel but still seem to repeat a
motif in some way. Regularly repeating a motif will result in a texture appearing as a
pattern.
[3]
Space
In design, space is concerned with the area deep within the moment of
designated design, the design will take place on. For a two-dimensional
design space concerns creating the illusion of a third dimension on a
flat surface:
[3]
- Overlap is the effect where objects appear to be on top of each
other. This illusion makes the top element look closer to the observer.
There is no way to determine the depth of the space, only the order of
closeness.
- Shading adds gradation marks to make an object of a two-dimensional surface seem three-dimensional.
- Highlight, Transitional Light, Core of the Shadow, Reflected Light, and Cast Shadow give an object a three-dimensional look.[3]
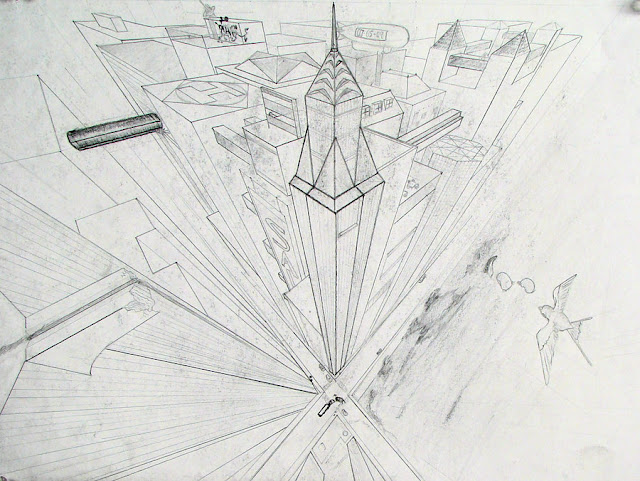
- Linear Perspective is the concept relating to how an object seems smaller the farther away it gets.
- Atmospheric Perspective is based on how air acts as a filter to change the appearance of distance objects.
Form
Form is any
three dimensional
object. Form can be measured, from top to bottom (height), side to side
(width), and from back to front (depth). Form is also defined by light
and dark. There are two types of form, geometric (man-made) and natural
(organic form). Form may be created by the combining of two or more
shapes. It may be enhanced by tone, texture and color. It can be
illustrated or constructed.
Principles of design
Principles applied to the
elements of design that bring them together into one design. How one applies these principles determines how successful a design may be.
[2]
Unity/Harmony
According to Alex White, author of
The Elements of Graphic Design,
to achieve visual unity is a main goal of graphic design. When all
elements are in agreement, a design is considered unified. No individual
part is viewed as more important than the whole design. A good balance
between unity and variety must be established to avoid a chaotic or a
lifeless design.
[4]
Methods
- Proximity
- Similarity
- Continuation
- Repetition
- Rhythm is achieved when recurring position, size, color, and use of a graphic element has a focal point interruption.
- Altering the basic theme achieves unity and helps keep interest.
Balance
It is a state of equalized tension and equilibrium, which may not always be calm.
[4]
Types

The top image has symmetrical balance and the bottom image has asymmetrical balance
- Symmetry
- Asymmetrical produces an informal balance that is attention attracting and dynamic.
- Radial balance is arranged around a central element. The elements
placed in a radial balance seem to 'radiate' out from a central point in
a circular fashion.
- Overall is a mosaic form of balance which normally arises from too
many elements being put on a page. Due to the lack of hierarchy and
contrast, this form of balance can look noisy.
Hierarchy
A good design contains elements that lead the reader through each
element in order of its significance. The type and images should be
expressed starting from most important to the least.
[4]
Scale/proportion
Using the relative size of elements against each other can attract
attention to a focal point. When elements are designed larger than life,
scale is being used to show drama.
[4]
Dominance/emphasis
Dominance is created by contrasting size, positioning, color, style,
or shape. The focal point should dominate the design with scale and
contrast without sacrificing the unity of the whole.
[4]
Similarity and contrast
Planning a consistent and similar design is an important aspect of a
designers work to make their focal point visible. Too much similarity is
boring but without similarity important elements will not exist and an
image without contrast is uneventful so the key is to find the balance
between similarity and contrast.
[4]
Similar environment
There are several ways to develop a similar environment:
[4]
- Build a unique internal organization structure.
- Manipulate shapes of images and text to correlate together.
- Express continuity from page to page in publications. Items to watch include headers, themes, borders, and spaces.
- Develop a style manual and stick with the format.